 Labor Day weekend approaches, and most of you have one foot out the door as it is. But before you go, here is some fun work to bring along -- some tablet-friendly Web sites
worth watching. Tablet-readiness is the new watchword for site redesigns this season. The metrics make clear that prime time is iPad time for millions of us.
Labor Day weekend approaches, and most of you have one foot out the door as it is. But before you go, here is some fun work to bring along -- some tablet-friendly Web sites
worth watching. Tablet-readiness is the new watchword for site redesigns this season. The metrics make clear that prime time is iPad time for millions of us.
Any brand with a brain knows that
this is a market -- and especially a “mode” of use -- that marketers ignore at their own peril. Early on in the iPad’s life, those who were watching the numbers closely detected that
something different is happening here. The halfway lean-back mode that the tablet, its large screen and touch interface encourages is something altogether different from both the smartphone and the
desktop. Layer onto that the time of day when most of us are using the tablet, and you have a platform that digital media seems to have been waiting for.
In just the last few months my own
tablet surfing habits have shifted. My iPad Safari browser always had a subset of my bookmarks that I reserved for nighttime catch-ups. Frankly, the Web browsing experience on the iPad was still
noticeably rougher than on the desktop, enough to discourage extensive use. Now, I find that I use the Chrome browser app much more often than Safari, and I have all of my bookmarks synced across
desktop, laptop and iPad. Tablet Web browsing is now starting to replace desktop browsing as I move some everyday rituals to nighttime tapping and swiping.
But there are a number of sites that
exemplify for me the direction that tablet-readiness needs to take.
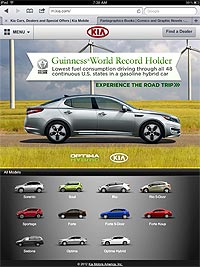
At the Mobile Insider Summit, Kia’s Ryan Wein discussed the importance of bringing their site to tablet-readiness. And
he wasn’t kidding. Ryan said that tablet access to the Kia site should surpass smartphone access by January 2013 and constitute 10% of traffic. He distinguishes between a smartphone user who is
looking to take action on car information and tablet visitors who are coming to the brand at their consideration phase. And so the tablet versions of Kia.com allow for a lot of play. The car models
zip in and out of view and a car configurator lets you tap into a customized version. The good thing about this site is that it stays true to the tablet interface throughout -- fat buttons, legible
text, immersive layout. And it is considerably different from the desktop encounter with Kia. The brand picks a lane for the user on the tablet and maintains focus on a specific consideration mode.
Among the best TV sites for tablets is Comedy Central’s "Daily Show" (t.thedailyshow.com). It is really just a wall of video that swipes easily. The design targets catch-up mode
for the celeb interviews. The pop-up video viewer keeps you in the page. The site targets a use case and sticks with it: very different from the full desktop approach.
Flavorwire.com,
the pop culture site, is not only formatted brilliantly for tablets, but the content itself seems aimed at that evening lean-back/lean-in mode. Top ten lists are driven by slide shows (“10 of
the Greatest ‘Simpsons’ Mobile references,” “Rare Photos of Pee-Wee Herman Looking Serious”). One of the beautiful aspects of the site is that the slide and video
elements zoom in and out of full-screen view seamlessly with a single tap. And the site gives you two modes: slide show and Flipboard-like page flip mode. My guess (and hope) is that tablet browsing
will give some types of snackable but substantial content a larger audience than they may have gotten online. Will niches like Web comics and webisodic video programming gain more traction here than
they have gotten on the desktop?
Hearst’s Grant Whitmore was also at the Summit last week, showing off the transition of all major Hearst sites to HTML5 and what he called
“responsive-ish” design. Esquire.com and Cosmopolitan.com are good complementary examples of tap-friendliness. The embedded video on Hearst sites lacks a necessary full-screen option, but
the overall look and feel is pretty good throughout. We notice that a lot of HTML5 designs tend to struggle with the browser, especially Safari. Hearst sites actually play better on Chrome for iPad,
but as with many sites we find a jaggedness as the elements load.
Some brands are simply going tablet-first in their design. Dominos.com, for instance, has a design for desktop and tablet that
is tap-centric. It is filled with icons and easy form entry for ordering. The layout is crafted for tablet landscape mode and all of the main operations use iOS-like icons. Conversely, Pizzahut.com
appears blind to the tablet altogether. Directing the Safari or Chrome iPad browsers their way renders the smartphone site and a prompt to download the iPad app for the “ultimate Pizza Hut
ordering experience.” Excuse me? I find this a strange variation on the “be wherever your customer is” mantra. “And then tell them where else to go.”
QVC.com does a good job of keeping the goods large and lush on a tablet screen and never making you feel as if you are really just on their desktop site -- which you are. The site targets the
browser to reduce the number of elements (like a sidebar of recently aired items) when it sniffs the tablet out. The tap-friendliness is firm through much of the ordering experience. Still,
there is a weird failure here to allow live TV streaming on the browser. The site prompts for an Adobe plug-in.
If you haven’t seen the latest iterations of the gold standard in HTML5
app design for news, then catch back up with FT at its app.ft.com Web app address. For a financial news site, where endless charts are to be expected, it is remarkable how clean and simple they kept
the design. The way that static page elements let you advance through multiple charts demonstrates the promise of HTML5 design for making the Web a less cluttered experience.
Which brings us
to two inexplicable example of tablet unreadiness. Last year Amazon touted its redesign efforts to be more tablet-friendly. But not so you notice. While the site has made some strides in emphasizing
the tiled image look, scratch the surface and the user is met with too many microscopic text links. I have had more false taps on this site than just about all others combined. Worse, the alternative
Amazon shopping apps for iPad are not very good for discovery. Go figure.
But the “what the hell?” award for tablet obliviousness goes to Apple itself. The Apple.com site suffers
tiny text links in the Store and an uneven implementation of swipe maneuvers. It is not that the site is an awful tablet experience so much as it is an uneven one -- and never a pleasant one. This
should be a showpiece for how really smart tablet design makes surfing fun again and buying seamless.
Content providers are all fishing around to find what this new and different tablet mode
is. In my use, sites like TheDailyShow.com and Flavorwire.com come closest to targeting a mindset and use case that could be specific to prime-time tableting. The desktop reveled in depth. You just
couldn’t pour enough into sites to give the impression of a bottomless resource for “users.” More was more. This may not be the case with tablets. It may not be that less is more
here. It may be that narrow and deep is more here as developers target a halfway lean-in mode of use.
Happy tapping this Labor Day weekend.